Firebase + Chat 웹 트러블슈팅

회원가입 후 자동으로 로그인이되면서 (firebase는 회원가입 시 바로 로그인이된다.)
바로 채팅화면으로 넘어갈 시, 프로필 이미지랑 닉네임이 뜨지 않는 문제가 있었다.
회원가입이나 로그인을 하고 인증된 사용자가 존재하면
채팅 페이지로 넘어가도록 구현하기로 생각했다.
회원가입, 로그인 컴포넌트는 따로 있고
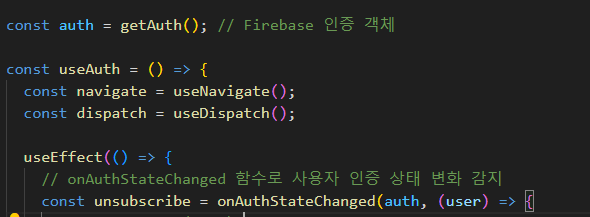
useAuth 훅을 만들어서 전체 컴포넌트를 감싸는 부모 컴포넌트인
Layout 컴포넌트에 훅이 실행되도록 작성했다.



콘솔을 찍었을 때 user의 uid는 출력이되는데 프로필 이미지와 닉네임이 전혀 찍히지 않았다.
useAuth 훅에서도 일단 user가 있으니까 인증된 사용자를 감지하고 채팅 페이지로 넘어가긴했지만
프로필 이미지와 닉네임은 null값이어서 화면에 표시되지 않았다.
문제는 회원가입 로직에 있었다.

스택 오버플로우에 나와같은 상황이 있었다!
displayName always returns null after creating account
I have a Vue application that is using Firebase as a backend. New users are registered with email and password option. this is the firebase method: firebase.auth() .
stackoverflow.com
회원가입이 실행되면 바로 onAuthStateChanged가 실행이된다.
그래서 updateProfile 함수가 작동되기도 전에 (이 부분이 실행되어야 프로필이미지랑 닉네임이 업로드됨.)
useAuth에서 user의 프로필이미지, 닉네임을 데이터를 찾으려니까 null이었던 것이다.
회원가입 로직에서 다시 getAuth()를 실행해 user의 정보를 가져왔다.(프로필 업데이트가 끝난 이후)
그리고 스토어에 user의 값을 저장해주었다.
회원가입 로직에서 바로 스토어에 user 정보를 넣어버리면
인증이 되지도 않았는데 무턱대고 스토어에 user 정보를 넣는게 아닌가????
=> 아까 말했듯이 회원가입이 실행되면 바로 onAuthStateChanged가 실행이되고 실행이 잘 되었다면 그 뜻은
유저가 회원가입/로그인을 했다는 뜻이므로 애초에 인증된 상태에서 dispatch를 실행할 것이라는 말이다.
오늘의 오류 해결...⭐