최종 프로젝트 MVP 이후 단계에서
📚 칸반보드 구현을 맡게 되었다!
그래서 Drag and Drop 라이브러리를 직접 써보는데
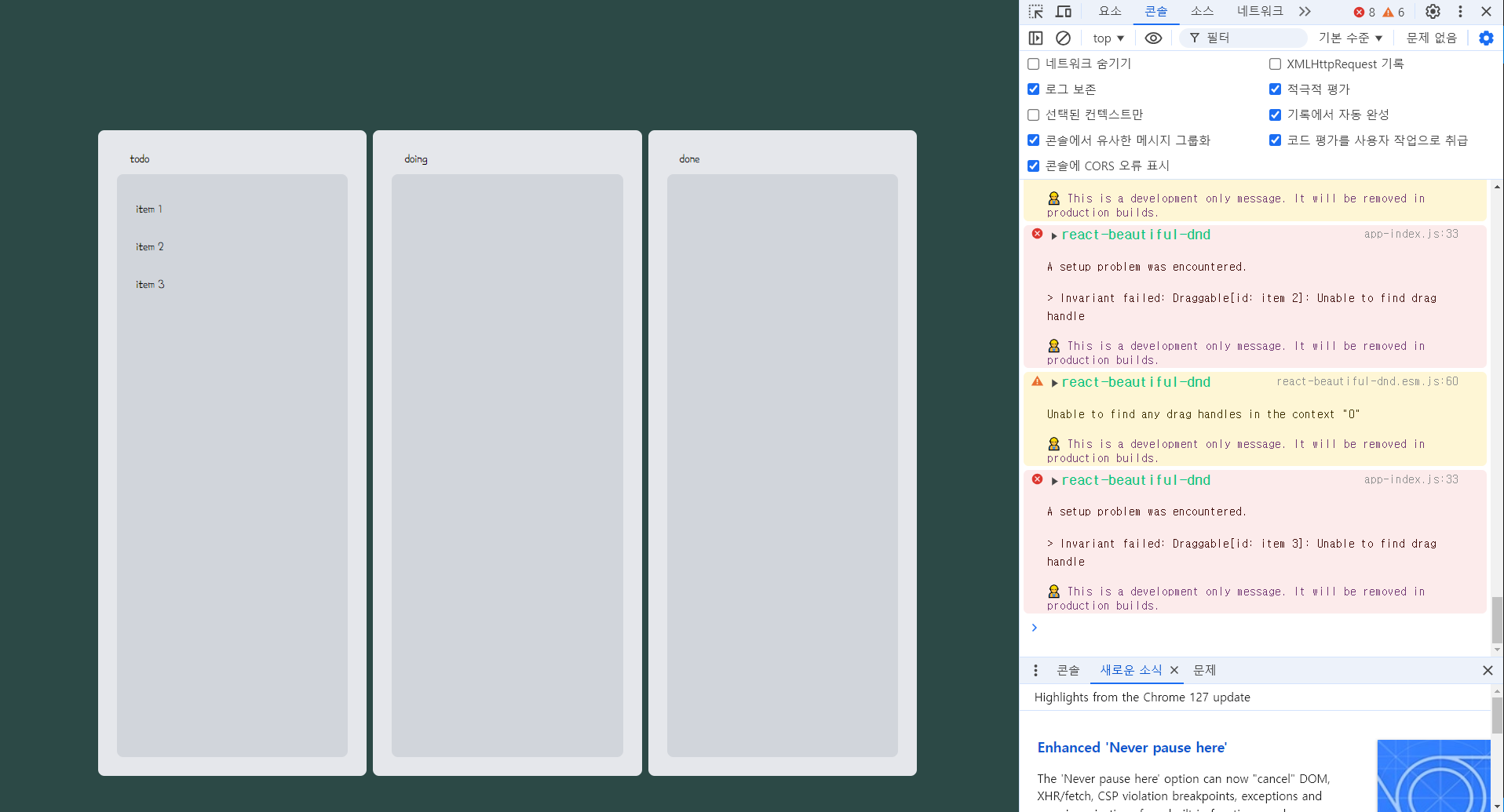
react-beautiful-dnd를 쓰는데 id 부분에서 계속 에러가 났다.

내가 잘못 코드를 짠건가 싶어서 다른 예제를 그대로 들고와서 했는데도 똑같은 상황의 반복이었다...
그래서 그냥 react-dnd를 사용해봤다.
react-dnd는 뭔가 아이템을 옮길때 딱딱 끊어진다고 해야하나.
옮길때 애니메이션이 매끄럽지 못했다.
찾아보니까 매끄러운 애니메이션을 원한다면 react-beautiful-dnd를 써야한다고 했다...ㅠㅠ
그래서 이왕 만드는거 잘 만들면 좋으니까...! 다시 react-beautiful -dnd에 도전...!
진짜 저 에러 잡겠다고 하루를 날렸는데...
알고보니 react 18 이상에서는 작동이 안된다는 것을 뒤늦게 알아버렸다. 💥
[React] Drag and Drop
React drag & drop 라이브러리
velog.io
react-beautiful-dnd 삭제하고
hello-pangea/dnd 설치해서 import 이름만 싹 바꿔주니까 정말 거짓말처럼 잘됐다...
하루를 날렸지만 내가 더 꼼꼼히 찾아보지 못한 죄... 반성해야겠다.
결과적으론 성공!💖
