
아래 영화 프로젝트를 바탕으로 기능을 추가적으로 구현하는 것이
이번 팀 프로젝트!
이번 프로젝트에서는 로컬스토리지를 사용하라고 안내가 나왔다
나는 파이어베이스가 더 익숙하고 편해서 파이어베이스 사용해도되는지 여쭤봤다.
로컬스토리지 사용을 권장하셨고... 이유는 다음과 같았다.

해당내용을 보니 가끔 어떤 사이트들은
내가 회원가입을 하지도 않았는데 내가 살펴본 상품을 기억하고 있거나
계정도 없는데 장바구니에 일단 내가 고른게 담겨져 있는? 신기한 곳이 종종 있었는데
웹 스토리지가 이런곳에 쓰였겠구나 하고 생각이 들었다.
그리고 팀원과의 회의결과!
[추가 구현할 기능 ]
1. 회원가입/로그인/로그아웃 (페이지 이동하지 않고 모달창 구현)
2. 마이페이지
3. 상세페이지
4. 다크모드
5. 페이지네이션
6. 리뷰남기기
7. 한/영 변환 기능
8. 영화 북마크, 좋아요 기능
일단 내 코드가 아니었어서 먼저 코드분석을 쭉 하였다.

먼저 오른쪽 상단 부분에 로그인 버튼을 만들었다.


그리고 회원가입하는 걸 모달로 구현하기로 했어서
login버튼을 클릭시 모달창이 뜨도록 구현했다.

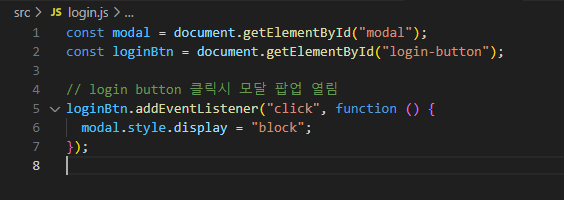
모달창은 평소에 안보이는 상태로 하기 위해
style 속성에서 display 값을 none으로 주었다.

login button에 eventListener를 달아서
클릭시 모달창 display 속성을 block으로 바뀌도록 만들었다.
버튼을 클릭하면
모달창이 나타난다.

