
최근에 만든 개인 프로젝트인
"순수 바닐라 자바스크립트만으로 구현한 영화 리스트 조회 및 검색 UI 구현"
이 프로젝트에 추가 기능을 넣어서 팀프로젝트를 진행하게 되었다.
나의 첫 팀 프로젝트...
그동안 혼자서 또는 2명이서 뽀짝뽀짝 개발한 경험만 있었지
팀프로젝트는 처음이다.
깃허브로 협업해본적도 없고
누군가와 프로젝트 관해 얘기를 나눠본적도 없어서
조금 겁났지만 배우러온거니까!
회의에 열심히 참여했다.
기존 프로젝트에서 업그레이드 하는 것이다보니
기존에 했던 작업물들중에 ui/ux적으로 좋았던
프로젝트를 대표로 선정해야했다.
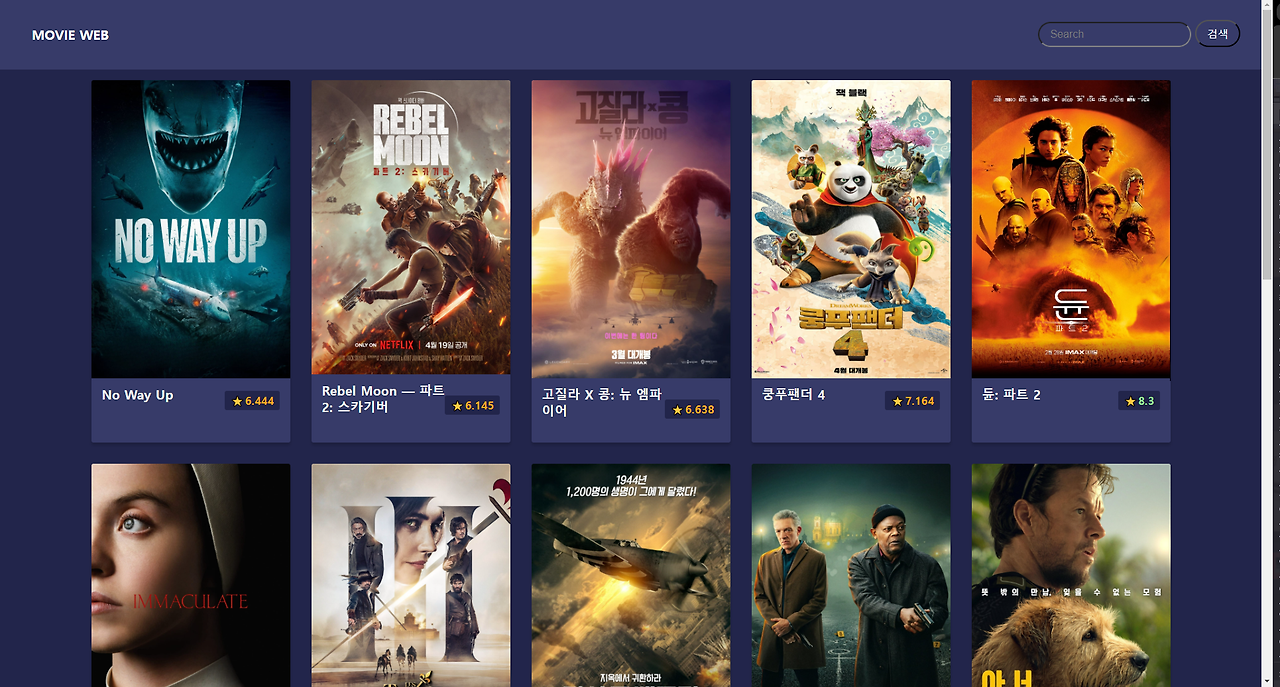
아래는 나의 프로젝트다.

나름 기대를 했지만 1표 차이로
내 프로젝트는 떨어지고 그분의 프로젝트로 정해졌다.
그리고 끝없는 회의의 연속...
뭔가 정해졌다 싶다가도
이건어떻게 하지? 어? 그럼 이게 생기는데 이거는요?...
정해지기만 하면 시작인데
정하는게 정말... 제일 어렵다고 생각이 들었다.
일단 다들 서로 어떻게 만들지 대략적으로 생각을 해오자고해서
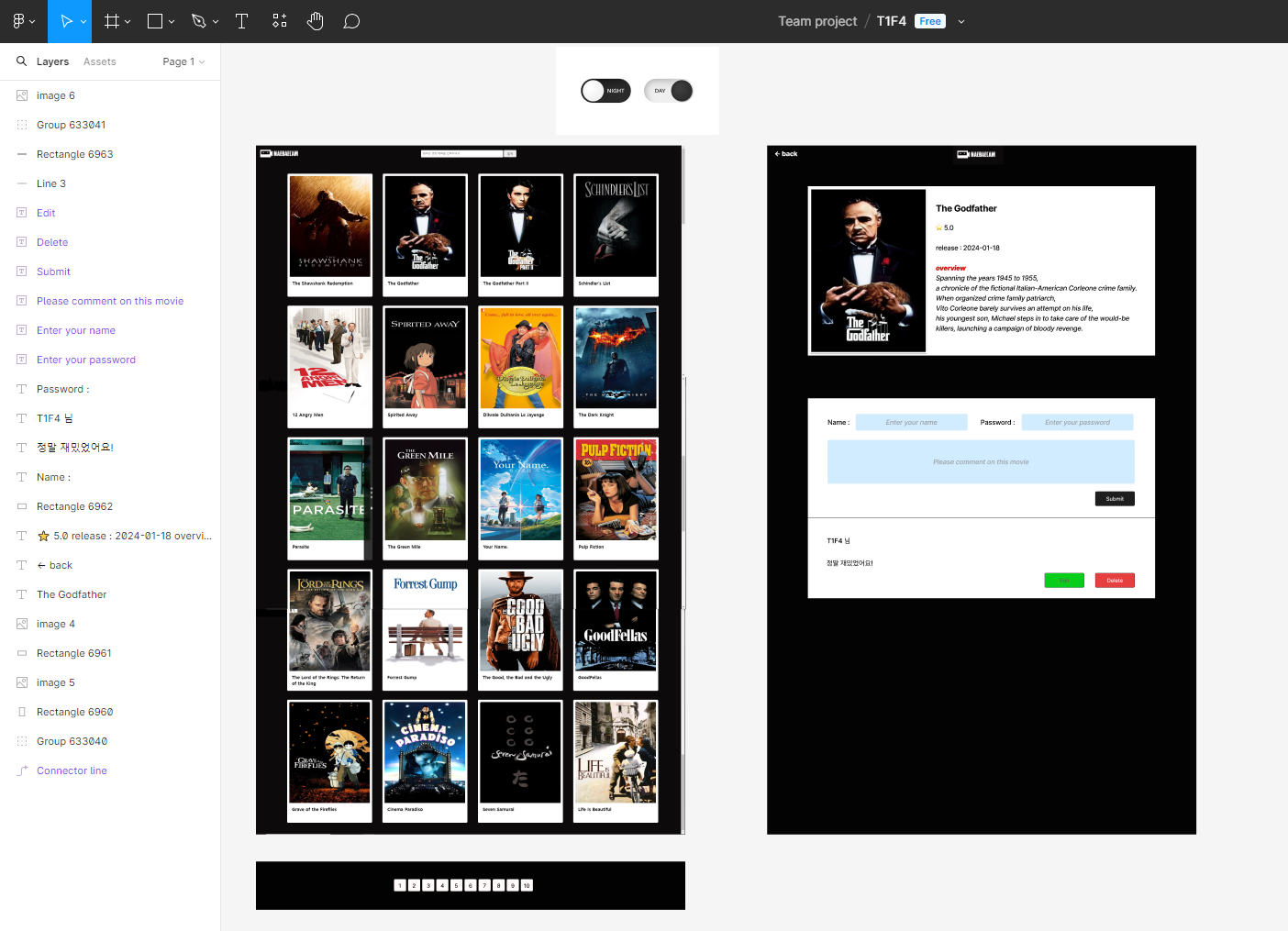
와이어프레임을 간단하게 그려보기로 생각했다.
피그마를 한번도 한써봤는데...
많이 들어봤고 또 캠프에 참여하신 분들중
피그마를 잘 쓰시는 분들도 있었기 때문에
나도 피그마로 한 번 그려보기로 했다.
일단 조회수 많은 피그마 사용법
유튜브 영상을 2배속으로 시청했다.
뭐지? 내가 생각한건 이게 아닌데
생각보다 쉬운데? 뭔가 각잡힌 양식이 있을 것 같은데....
그래도 일단 정해진 시간이 있었어서
빠르게 와이어프레임을 그렸다.

그리고 다들 모여서 회의....

진짜 거짓 1도 없이
오전 11시 ~ 오후 8시까지
회의만 한 것 같다...
그리고 가장 많이 공부하신 분이 있어서
어떤 부분에선 어떻게 하고
이런 기능은 이렇게 하면 구현이 가능하고 등등
조언을 많이 해주셔서
뭔가 회의가 그래도 나름 잘 진행된 것 같은데
정말 감사하다...ㅠㅠ
그리고 작업 브랜치도 나누고
main 브랜치는 배포전까지 건드리지 못하도록 권한을 주는등
브랜치 관리도 튜터님께서 잘 설명해주셨다.

조만간 "feature/나의 개인 브랜치" 을 추가적으로 저기에 만들 예정이다.
그리고 최근에 배운 프리티어와 비슷한 느낌의
Eslint 에 대해서도 알게 되어서 이번 프로젝트부터 사용할 예정이다.
나름 프론트엔드 공부해왔으면서 몰랐다니... 세상에나
더 열심히 살아야겠다는 생각이 든다... 정말
혼자 공부한 것보다 이렇게 다같이 하니까
많이 배워가는 느낌이다.
파이팅하자!